Css Background Image Using File Uploaded to Wordpress
Do you want to add a groundwork image to your WordPress site?
Background images can be used to make your website look more engaging and aesthetically pleasant.
In this article, we will prove yous how to easily add a groundwork prototype to your WordPress site.

Video Tutorial
If you'd prefer written instructions, then please continue reading.
Method 1. Add a Groundwork Image Using Your WordPress Theme Settings
Nigh popular WordPress themes come with custom background support. This feature allows you to easily set a background paradigm to your WordPress site, or change the background color.
If your theme supports the custom groundwork feature, then we recommend using this method to add a background image to your WordPress site.
Withal, if your theme doesn't back up this feature, or y'all don't like how information technology implements groundwork images, then yous can try the other options mentioned in our tutorial.
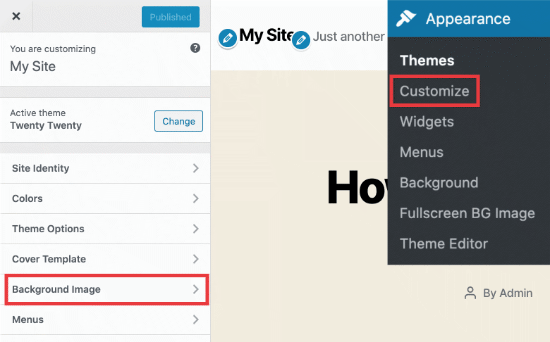
First yous need to visit the Appearance » Customize page in your WordPress admin. This volition launch the WordPress theme customizer where you can change different theme settings while viewing a live preview of your website.

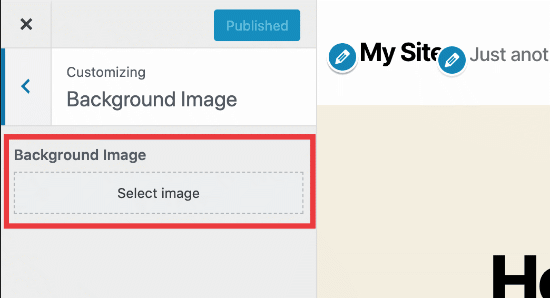
Next, you demand to click on the 'Background prototype' choice. The panel volition slide in and evidence you the options to upload or select a background image for your website.

Click on the select prototype button to continue.
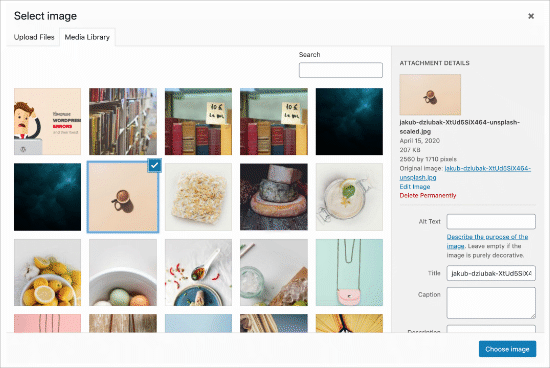
This will bring up the WordPress media uploader popular-up where yous can upload an image from your calculator. You lot tin besides select a previously uploaded image from the media library.

Next, you lot need to click on the choose paradigm button after uploading or selecting the image y'all want to use every bit background.
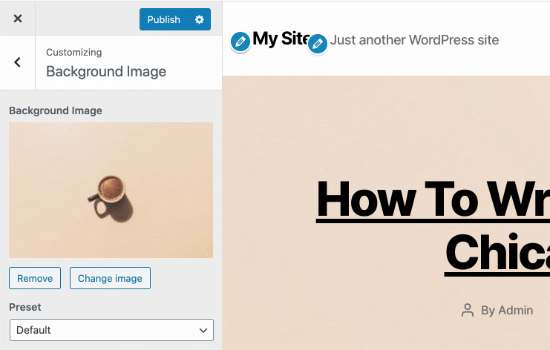
This will close the media uploader popular-up, and you will see your selected epitome'due south preview in the theme customizer.

Below the image, yous will as well be able to see the groundwork image options. Under 'Preset,' you can select how you want the background image to be displayed: fill screen, fit screen, repeat, or custom.
You tin can likewise select the background image position past clicking on the arrows beneath. Clicking on center will align the image to the center of the screen.
Don't forget to click on the 'Salvage & Publish' button at the acme to store your settings. That's all, you have successfully added a background epitome to your WordPress site.
Go alee and visit your website to see it in activity.
Method 2. Add together a Custom Groundwork Image in WordPress Using a Plugin
This method is a lot more flexible. It works with any WordPress theme and allows you to set multiple background images.
You lot tin also gear up different backgrounds for any post, folio, category, or any other section of your WordPress site.
It automatically makes all your background images full-screen and mobile-responsive. This ways your background prototype will automatically resize itself on smaller devices.
Kickoff, you need to install and activate the Total Screen Background Pro plugin. For more details, see our stride by step guide on how to install a WordPress plugin.
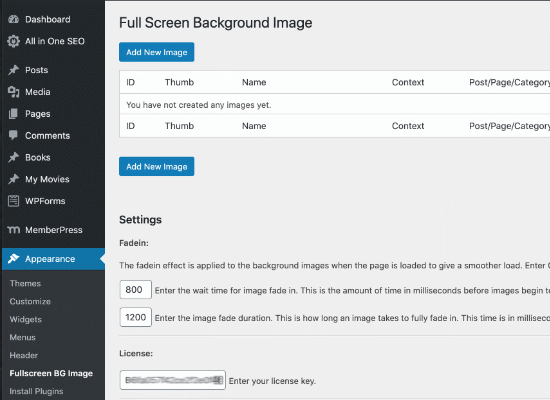
Upon activation, you need to visit Appearance » Total Screen BG Image to configure the plugin settings.

Yous will be asked to add your license key. You can get this information from the email you lot received after buying the plugin or from your account on the plugin's website.
Next, you need to click on the 'Save Settings' button to store your changes. You are at present ready to starting time adding background images to your WordPress site.
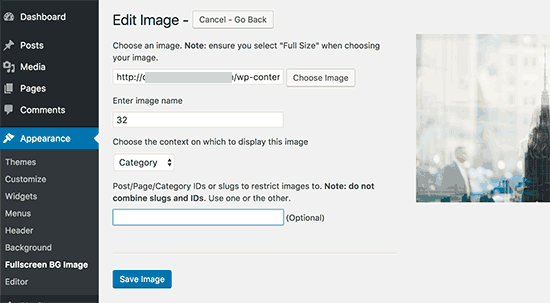
Go ahead and click on the 'Add New Image' push on the plugin'south settings page. This volition accept you lot to the background epitome upload screen.

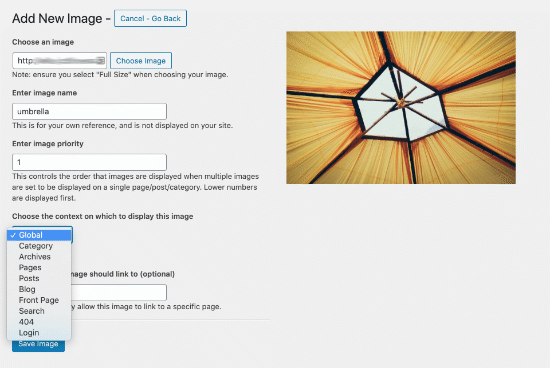
Click on the 'Choose Image' button to upload or select an epitome. As soon as you select the image, y'all volition be able to run across a live preview of the paradigm on your screen.
Adjacent, you lot need to provide a proper name for this image. This proper noun volition be used internally, and then yous tin can apply anything here.
Finally, you need to select where you want this image to be used as the background page.
Full Screen Background Pro allows you to prepare images as a global groundwork, or you can choose from different sections of your website like categories, archives, front or blog page.
Don't forget to click on the relieve prototype push to save your groundwork image.
You lot tin add equally many images as yous want by visiting the Appearance » Total Screen BG Image page.
If you set up more ane prototype to be used globally, then the plugin will automatically start displaying background images equally a slideshow.
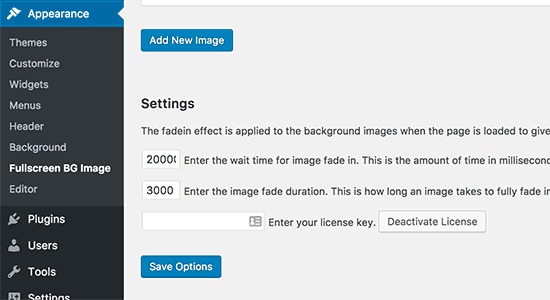
You can adjust the time it takes for an image to fade out and the time after which a new background image starts to fade in.

The fourth dimension you lot enter here is in milliseconds. If you lot want a background paradigm to fade out afterwards 20 seconds, then you will need to enter 20000.
Don't forget to click on the save settings button to store your changes.
Groundwork Images for Posts, Pages, and Categories
Full Screen Background Pro also allows y'all to set background images for single posts, pages, categories, tags, and more.
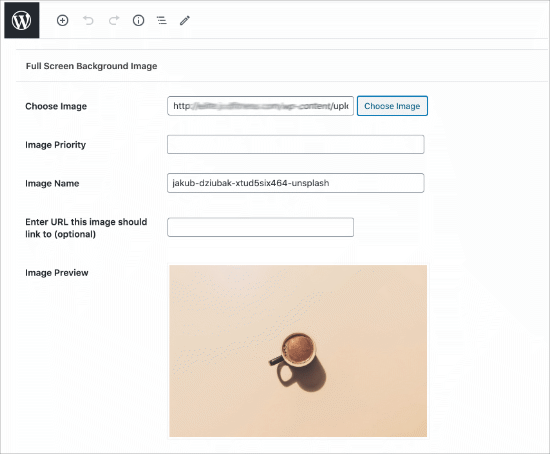
Just edit the postal service/page where you want to display a different background image. On the post edit screen, you will find the new 'Total Screen Background Image' box below the post editor.

To utilize a background epitome for a specific category, you need to visit the Appearance » Total Screen BG Image page and so click on the 'Add together New Prototype' button.
Afterward uploading your paradigm, you tin select 'Category' as the context where you lot want to display the background prototype.

Now enter the specific category ID or slug where you want to brandish the prototype. See our guide on how to detect category ID in WordPress.
Don't forget to relieve your image to shop your settings.
Method three. Add Background Images using CSS Hero
CSS Hero is a WordPress plugin that allows you to make any changes to your theme without touching a single line of lawmaking.
Y'all can add background images quickly in a few simple steps. Kickoff, you need to install and activate CSS Hero. Once you lot've washed that, information technology's time to start customizing your website.
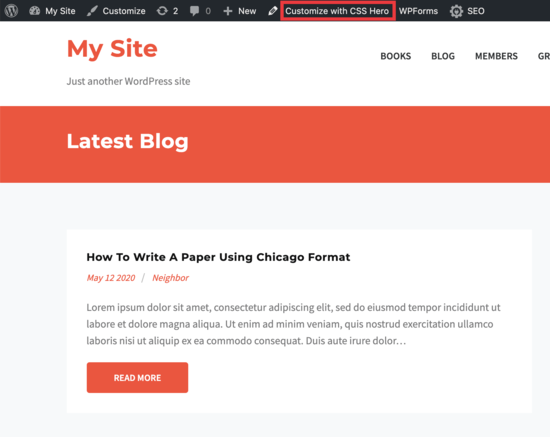
Now open upwards your homepage in your browser. You'll see the 'Customize with CS SHero' link in your admin bar.

Later on you click that link, you'll meet the CSS Hero options open up up. Hover your mouse over the surface area you want to add together an image to.
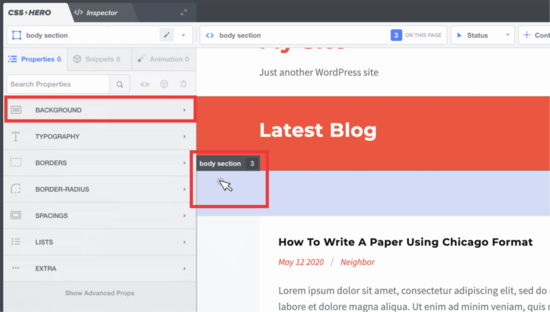
In the screenshot beneath, you lot'll run into .header-filter-gradient area. When you click this area, you can and so choose the background link in the left sidebar.

The background link volition open. From there, you can click on 'Image.' At present, y'all tin choose an image from Unsplash or from your uploads to create your background.

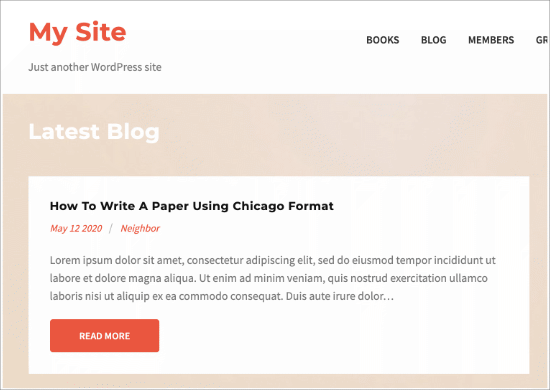
When you click on the prototype you want, y'all'll see the 'Apply Image' button. Then you tin choose what size y'all want your prototype to be. We chose the big version so it would stretch across the page.
Hit 'Save and Publish' at the bottom, and the background paradigm is now saved for your site.

Method iv. Add Custom Groundwork Images Anywhere in WordPress Using CSS Lawmaking
By default, WordPress adds several CSS classes to different HTML elements throughout your WordPress site. You can easily add custom groundwork images to individual posts, categories, author, and other pages using these WordPress generated CSS classes.
For example, If you have a category on your website called Idiot box, then WordPress will automatically add these CSS classes to the body tag when someone views the Television category page.
<torso class="archive category category-tv category-4">
You can use the inspect tool to see exactly which CSS classes are added past WordPress to the body tag.

You can use either category-television receiver or category-four CSS class to style just this category page differently.
Allow's add a custom background image to a category archive page. Yous will demand to add this custom CSS to your theme.
torso.category-idiot box { background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: middle heart; background-size: cover; groundwork-repeat: no-repeat; groundwork-zipper: stock-still; } Don't forget to supplant groundwork epitome URL and the category course with your own category.
Yous can as well add custom backgrounds to individual posts and pages. WordPress adds a CSS course with the mail or page ID in the body tag. You can use the same CSS code merely replace .category-tv with the post specific CSS course.
Nosotros hope this article helped you learn how to add a background image in WordPress. You may also want to see our comparison of the best drag & drib page builder plugins for WordPress, and our tutorial on how to create a custom WordPress theme (without whatever code).
If you liked this article, so please subscribe to our YouTube Channel for WordPress video tutorials. You lot can also find united states of america on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, so we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
guerraandoing1995.blogspot.com
Source: https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/
0 Response to "Css Background Image Using File Uploaded to Wordpress"
Post a Comment